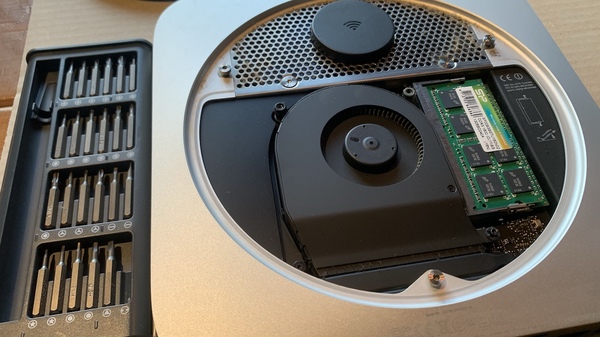
無事にMac mini、本体HDDを外付けSSDへクローン化に成功した後は、Mac mini本体のHDDをSSDへ換装させるバラし作業のスタートです。
裏ぶたを外し、HDDを取り出すべく、各部材をバラして行きます〜♬
CHK!!!
CHK!!!
電動ファン、プラスティックのストッパー、Wi-Fiアンテナとバラしましたが?!
各部材のケーブルを抜くのが正しいやり方。自分は、クルッと回転させて避けておきました。
目指すHDDを取り出し、付いていたビスと黒いフィルムを外し、SSDへ付けていきます。
このビスがSSDをMac mini本体へ固定させる部材になります。
CHK!!!
しかしこのビスが、なかなか本体へスムーズに入らない
割と苦労して、ようやく定位置へ固定完了!!
後はバラした、逆の順番で組み付けて完成となります!!
組み付け後は、起動!!
めっさ速くなってビビったw。
無事に起動後は、クローンSSDがHDDと変わらない事の確認作業〜♬
各Appも問題なく動いてくれて一安心です。
分かっていたのだが、動きがスムーズで起動時間も数秒!!
サックさくなMac mini 2012に生まれ変わりましたね〜♬
残す作業は、Trimの有効化!!
これは、ターミナルを使いサクっと済ませます!!
今回の換装作業時間は、1時間弱くらいでしょうか?!
掃除もあったんでね。
Mac mini 2014なら、M.2 NVme、PCle接続のSSDを組めれます。
時代はM.2NVme SSDです。
価格もだいぶ安くなって、お手頃価格になってきたところですが?!
Gen4とか?!種類も多く、今は?どれが良いのか?決め兼ねます。。。
その点。2.5インチSSDなら同じく価格が下がっていて容量さえ選べば即決で買えるので
購入するなら今なんでしょう〜
そんな訳で、Mac mini 2012をより高速に使い倒すなら通常のSSD、一択っす的な話でした!!
CHK!!!
今回。購入したSSDです。
crucial MX500 1000GB Amazonのセールで購入!!
ホントかは、分からないが国内正規品のラベル。
このSSDの劣化版でもあるBX500は、某国製品。
保証は3年。MX500は5年間。それだけ品質に自信があるってことなんでしょうね〜!
ちなみにBX500はプラスティックなボディーでMX500はアルミケースです。
どっちを選ぶ?うん〜迷わず自分ならアルミケースです。。。
放熱も気になりますしね〜♬
次回はiMacからHDDを取り出しデーターを救出したいと思います!
グラボがイカれている初代インテルiMacです。。。
ついでにグラボも直してみようかな???
出来るかな???。。。
adios!!!




















Comments