最近の高解像度スマホって横画面のデカさ
・・・orz・・・
MTで書いている、このMac&iPhone Diary Blogなんですが
MTのバージョンも古いのでレスポンシブなサイトでは、無いです。
記事アップは共有で、PC表示、スマホ表示、、、
別々のテンプレートにてPCとスマホへと振り分けにています。
そんな訳で本題になりますが最初にも書きましたが最近のスマホがあまりにも高解像度になり
横幅の定義が〜width:560px; ヾ(°∇°*) オイオイ ムリっしょw
狭すぎて画面いっぱいに見れてない不具合が出ていました。
見つけてくれたお客様、BIGTHANKS!!!
さてさて少しばかりCSSをイジリマス。
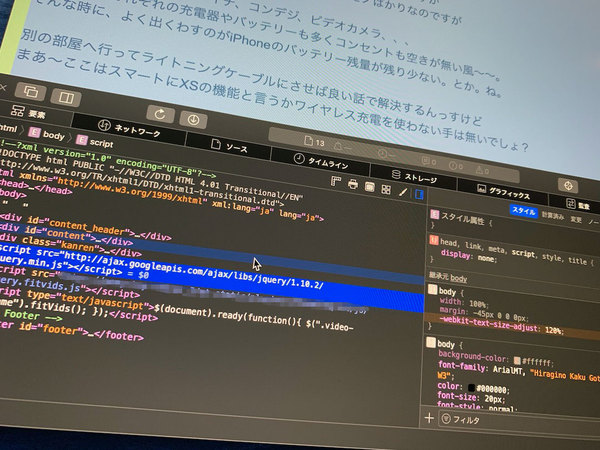
SafariにてユーザエイジェントをiOSへ、するとMacのSafari画面でスマホサイトの表示が確認できます。
こんな感じでね!
まあ〜何だか良くわからない風ですがオレは分かっていますw。
ここで問題のあるCSS内、widthの値を見てみたら やはり560pxでした。
ここを画面いっぱいに見せる様に変更。
写真の右側のCSSの部分を直打ちすると、すぐ上の画面でプレビュー出来てサクサクっと変更後を確認出来ます。なんて便利〜ベンリィ〜〜〜!!
早いところアップしてあるCSSファイルを書き直すべく探していたら置いてある場所をイマイチ覚えてなくてソースから探ってやっと辿り着きましたよw。
割と奥の階層にあってビックリ。。。作った時は何も気にしてないからねえ
はい。
コードを書き直す作業よりファイルの置き場を探す方が時間掛かっちゃったって話でした。
自分で作ったから分かるけど人に作って貰ったらマジ闇な感じ?!
adios!!!

コメントする