自分が好きなWebSiteって何回も見に行ってしまいます。
写真だけをアップロードしてあったり、簡単な文章なBlogだったり。
自分でWebSiteを作っている側から見ても惚れぼれするデザインであり
細かな部分までも、こだわって作り込んでいるのがよく分かります。
おっす!どもっ!
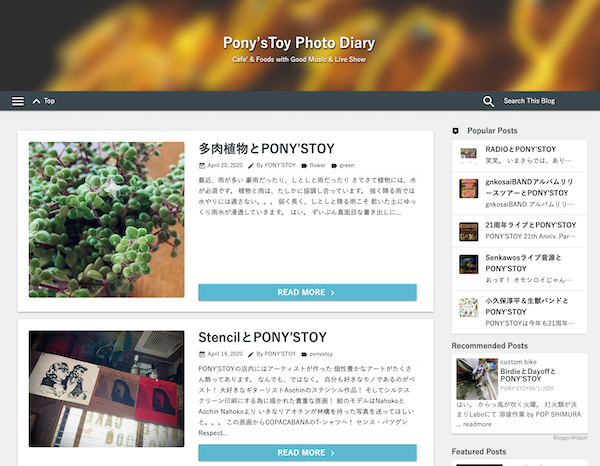
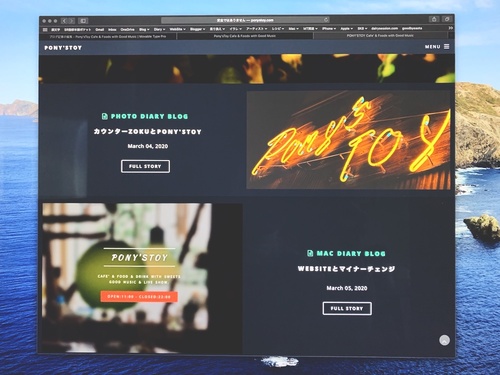
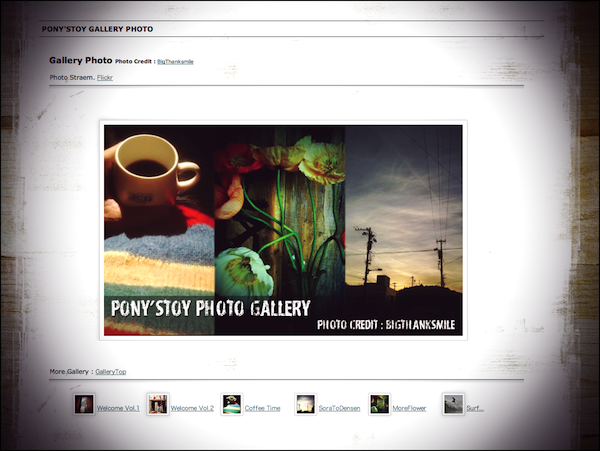
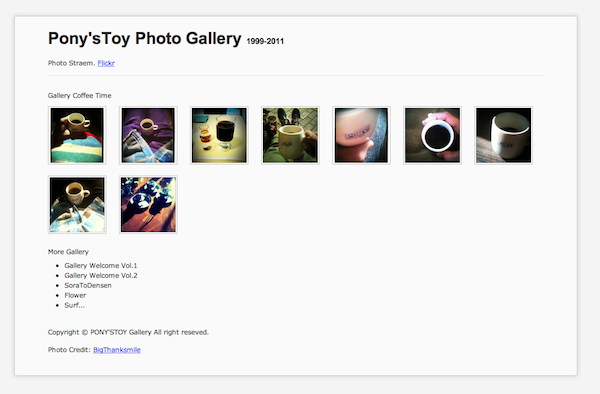
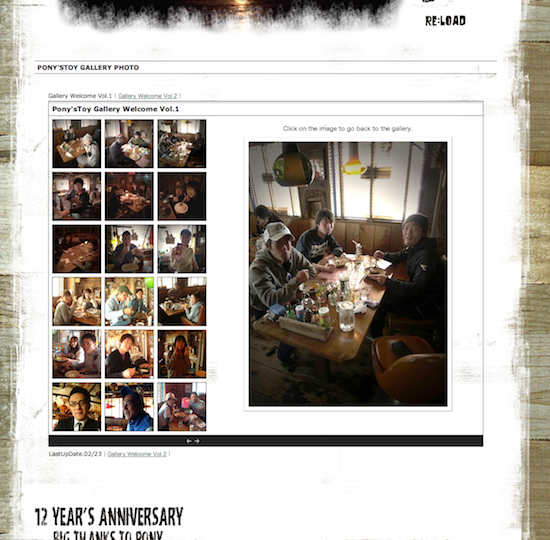
さてさてPONY'STOYのサイトにGalleryページがあります。
そこには、最近、撮った写真をアップして、適当にタイトルを書いています。
そのタイトルのフォントがイマイチ気に入ってないので変えてみました。
CHK!!!
ゴシック体も良かったんですがね、タイプライター風なフォントに変更です!
今回は AdobeFontsを使っています。Adobe CCを契約していれば無償にて色々な用途に幅広く使用可能です。
使い始める前にプロジェクトの登録とアクティベートが必要となりますが画面の指示にてサクっと完了しますから楽ちんです。
HTMLにてclassを使い書き直そうとしましたがCSSで指定して一括変換でフォントの変更を行いました。
そもそもGalleryページは10頁もあるのでね、CSSで変換が最適で有効に時間を短縮出来ます。
と、上手く言っている風〜なんですが、ここ最近CSSなどHTMLを書いてなかったので少々、時間がかかっちゃいましたね。やはり継続は力なり、確かにそうです。
そしてもう一つの課題があります、、、
このGalleryページだけなんですがリンクのアンダーラインがどうしても消えません。
色々と試したんですがね、一向に消えません・・・
何かのclassが効いてるかCSSのエラーでしょう。
次回はリンクのアンダーラインを強制的に消す方法。など書いてみたいと思います。
adios!!!